React Native apps are revolutionizing the mobile app development landscape, providing a robust framework for building native applications. This article will delve into various aspects of React Native and its impact on companies like Pinterest.
We’ll explore significant developments in cross-platform frameworks, such as open-source SDK Iconic & Apache Cordova and enhancements made by Realm/React version 0.5.0. The discussion also extends to user interaction enhancement with authentication hooks that have transformed dynamic chat feature creation within friend meeting apps.
The latter sections of this blog post highlight how to maintain visual appeal across devices using SafeAreaView Component & Dimensions Module, novel approaches to payment checkout screens, QuickJS integration scenarios, and creating gradient borders using Expo along with Flexbox style support exemplified through a ToDo App.
Finally, we’ll showcase top examples of successful implementation of React native apps in 2024. Each example uniquely highlights an innovative feature or approach in these high-performing apps built with React Native framework.
React Native’s Impact on Major Companies
In recent years, major companies like Facebook, Instagram, Walmart, and even the music streaming giant, SoundCloud have turned to React Native for its cross-platform capabilities. These tech giants recognized that apps with React Native could provide a consistent user experience across different platforms without sacrificing performance or quality.
Adoption of React Native by Tech Giants
The adoption of this framework has been widespread among these industry leaders due to its flexibility and efficiency. For instance, UberEats utilized it to improve their restaurant dashboard, thereby enhancing overall customer service.
Pinterest’s Incorporation of React Native
Pinterest, another big player in the social media space, decided to add React Native to its tech stack. They found that it significantly accelerated app development time while maintaining high-quality standards for their mobile application.
Significant Developments in Cross-Platform Frameworks
Cross-platform frameworks have made long strides in recent years. Tech giants like Facebook and Google are heavily investing in this domain, offering solutions for hybrid mobile app development.
Open-Source SDKs: Iconic & Apache Cordova
Iconic, an open-source Software Development Kit (SDK), has gained popularity due to its ability to create high-quality native apps from a single codebase. Similarly, Apache Cordova, another notable player in this field, allows developers to build natively installed applications using web technologies.
Realm/React Version 0.5.0 Enhancements
The release of Realm/React version 0.5.0 introduced several enhancements that simplified data handling and significantly improved performance for React Native developers. Realm is a mobile database that allows for efficient data storage and retrieval, while React Native is a popular framework for building mobile apps using JavaScript and React.
Cross-platform development is being made more achievable and efficient through these enhancements, thus allowing developers to create state-of-the-art mobile apps for multiple platforms.
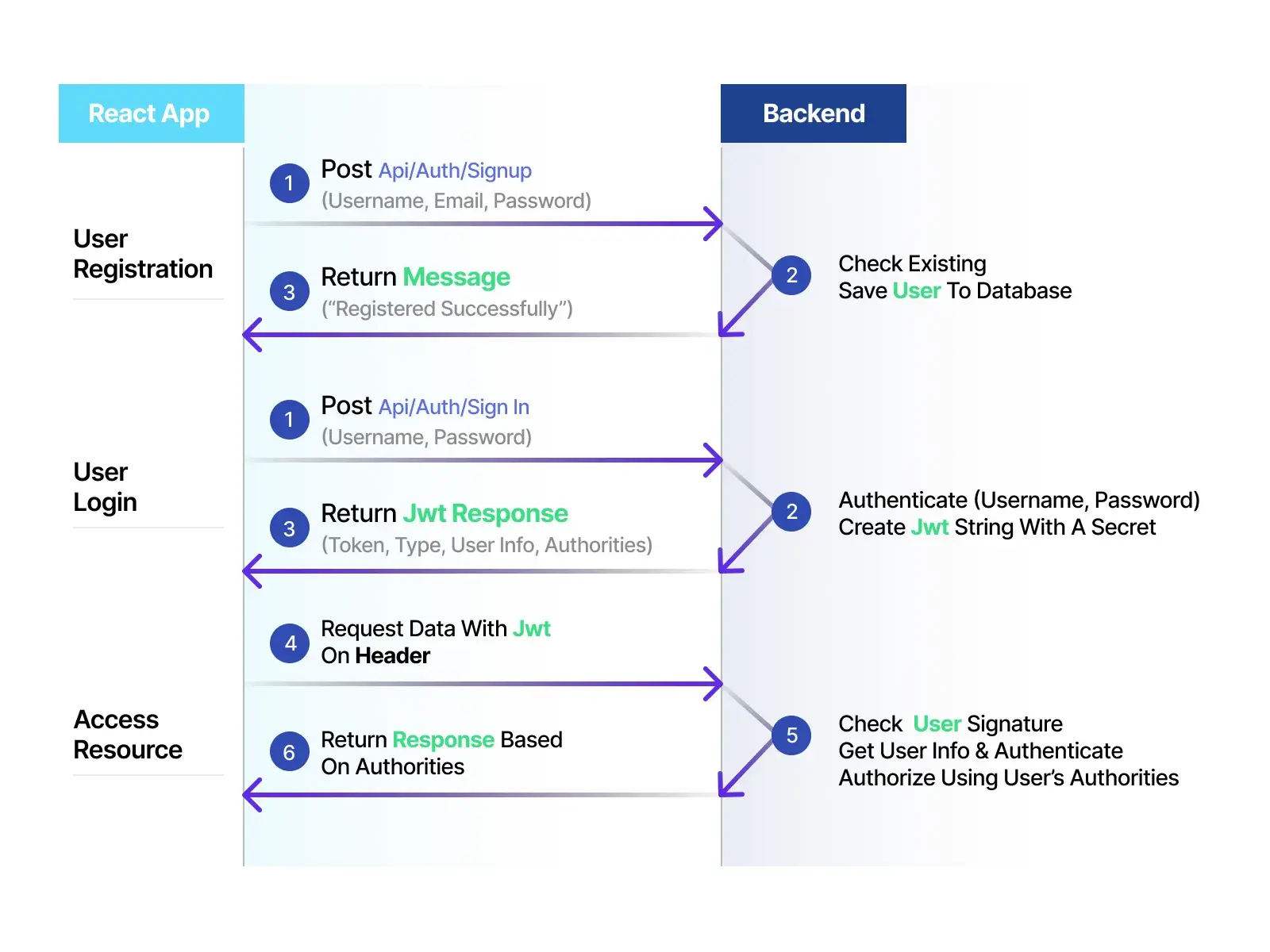
User Interaction Enhancement with Authentication Hooks
React Native apps has taken user interaction to the next level by introducing two new authentication hooks. These innovative features have opened up a new world of possibilities for app developers, allowing them to create dynamic chat features within friend meeting apps.
New Authentication Hooks: A Game-Changer
The introduction of these new authentication hooks in React Native is a game-changer. They provide an easier and more efficient way to manage state and side effects in your applications, making it possible to build complex UIs from small pieces of code.
Real-Time Chat Functionalities Made Easy
This innovation has enhanced user engagement levels on apps built using this platform. For instance, developers can now implement real-time chat functionalities into their applications like never before. Consequently boosts user engagement and retention rates, thus further improving the overall experience.
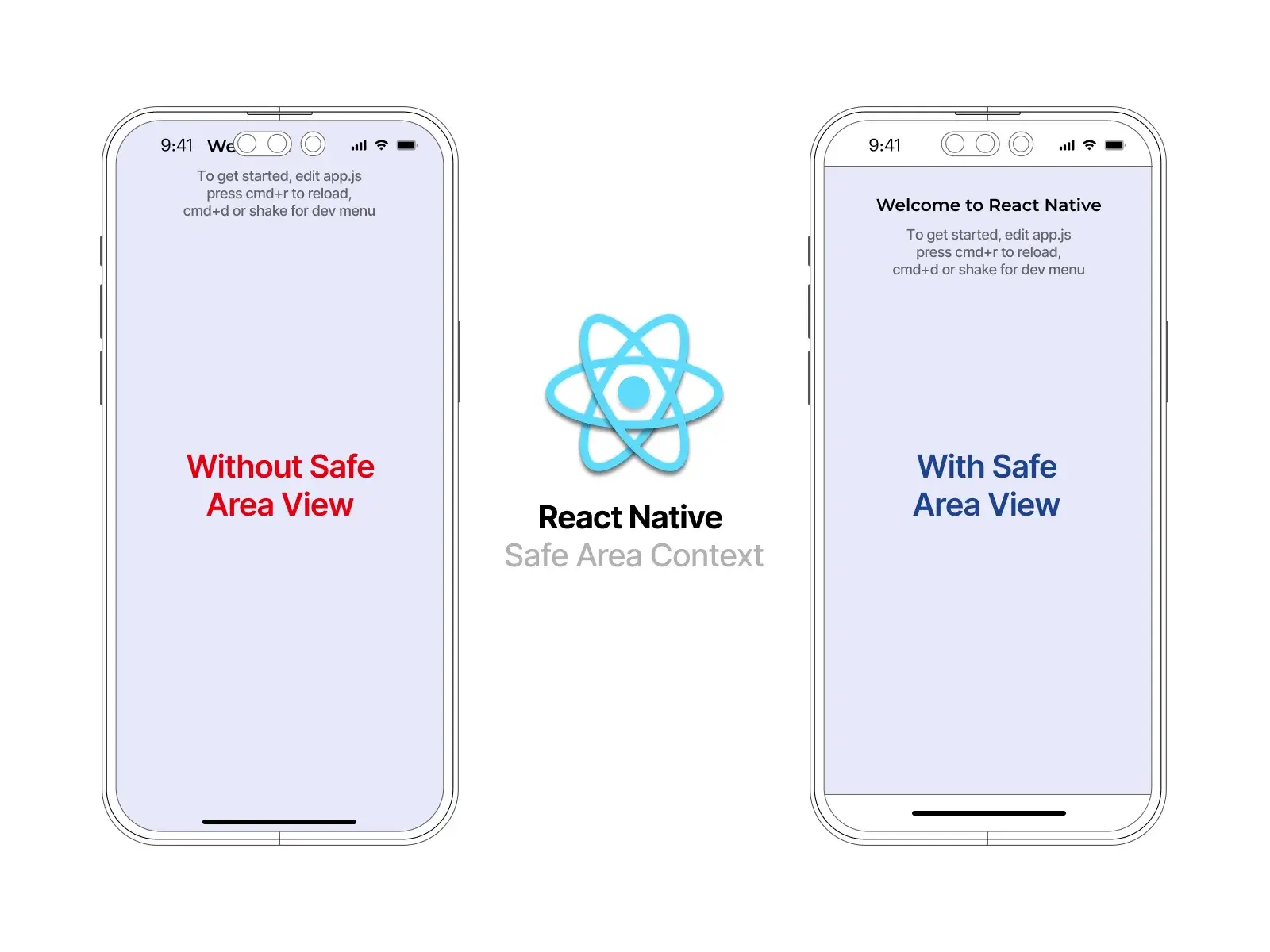
Maintaining Visual Appeal Across Devices with SafeAreaView Component & Dimensions Module
Creating visually appealing apps can be challenging, especially maintaining consistency across different devices and screen sizes. Luckily, React Native offers two powerful tools to help: the SafeAreaView component and the Dimensions module.
Benefits of Using the SafeAreaView Component
The SafeAreaView component is a lifesaver for apps that need to look great on screens with notches or rounded corners. It automatically adjusts the layout to ensure that all UI elements are within the safe area boundaries, resulting in a seamless user experience every time.
Using the Dimensions Module for Responsive Images
The Dimensions module is another powerful tool that helps you create responsive images inside card views. By adjusting image dimensions based on screen size, you can increase the aesthetic value of your product without compromising usability.
Pro Tip: Avoid hardcoding values for width/height; instead, use percentages or ‘auto’ whenever possible. Check your application on various devices with different display sizes and resolutions to guarantee the best performance.
The Innovation of Payment Checkout Screens and QuickJS Integration
Enhancing the user experience is always a top priority for modern businesses. One innovative approach is payment checkout screens that offer users a list of UPI options installed on their devices. This feature simplifies the process and provides users with multiple options for completing transactions. Leading companies like Amazon and Flipkart have successfully implemented this approach, setting new standards in e-commerce practices.
QuickJS Integration for Enhanced Productivity
Another noteworthy development is the integration of QuickJS into projects. QuickJS is a small, embeddable JavaScript engine that supports the ES2023 specification. It offers developers more flexibility while working on different project requirements. It promotes efficiency and productivity within teams.
When to Use QuickJS Integration
QuickJS integration aligns with scenarios where developers are working with different project requirements. It helps with projects that require a small, embeddable JavaScript engine that supports the latest specifications.
Creating a Gradient Border Using Expo and Flexbox Style Support with ToDo App Example
React Native developers, are you looking to add a unique touch to your app? Look no further than the popular Expo framework. With the linear-gradient package, you can create a gradient border that enhances your app’s visual appeal.
Creating a Gradient Border with Expo Framework
Utilizing the linear-gradient package from Expo, you can create an engaging and appealing UI for users. This feature will surely make your app stand apart from the rest.
ToDo App as an Example of Flexbox Style Support
But aesthetics aren’t everything. React Native also supports layout with a flexbox style, which allows developers to handle touch and accessibility controls efficiently. One great example of this is the development of a ToDo App.
The ToDo App showcases how you can bring your ideas to life with high-quality coding practices while maintaining user-friendly interfaces across various devices. With flexbox style support and other features offered by React Native, developers can deliver seamless experiences on both iOS and Android platforms.
Top 10 Examples of Successful React Native App Implementations in 2024
React Native’s rise to fame as a go-to framework for developing mobile applications can be credited to its ability to blend the best of web development with native mobile app performance. As we journey through 2024, let’s look at six exemplars that showcase React Native’s prowess and why they’re heralded as trailblazers.
1. Instagram’s Evolution to a React Native Powerhouse
Instagram’s migration to React Native is nothing short of legendary. Initially, just a simple photo-sharing app, it has morphed into an interactive platform with millions of users engaging daily. By leveraging React Native, Instagram has achieved a smoother user experience with interactive features like Stories, Reels, and IGTV, which now work seamlessly across both Android and iOS platforms with minimal codebase divergence.
2. Airbnb’s Unified Engineering with React Native
Airbnb’s commitment to providing a cohesive user experience led to a transition towards React Native. This allowed for a single engineering team to manage the code across multiple platforms, reducing developmental redundancy. The result? A unified and intuitive user interface that has seen increased booking conversion rates and has been applauded for its slick, native-like interactions.
3. Facebook’s React Native Adoption for Its Own Birthplace
Facebook, the cradle from where React Native originated, has adopted its child across its applications, enhancing performance and reducing resource consumption. The Facebook Ads Manager is a prime example, serving as one of the most complex applications built with React Native. Its smooth transitions and unified design on different platforms stand as a testament to the framework’s capabilities.
4. Discord’s Chat Optimization
In the world of instant messaging, where speed and responsiveness are king, Discord has taken the lead by integrating React Native into its systems. The application boasts faster load times and quick transitions between conversations, proving that React Native can handle real-time data without breaking a sweat. Discord’s near-native performance with simultaneous cross-platform support is a success story echoed in the developer community.
5. Walmart’s React Native Leap for Retail
In retail, app performance can directly influence sales. Walmart took a strategic leap by implementing React Native, which paid off by providing users with a smoother, faster shopping experience. Inventory updates, price changes, and personalized offers are now delivered in real-time, and the seamless integration with native components provides a checkout experience that rivals any pure native app.
6. Bloomberg’s Personalized Content Delivery
When Bloomberg transitioned to React Native for their mobile app, they aimed for an application that provided personalized content with a more interactive and streamlined user experience. The result was an app that not only delivers custom news and data faster but also makes financial analysis a breeze for the users, thanks to React Native’s modular and intuitive interface design.
Why These Implementations Matter?
These examples aren’t just successful stories; they are pillars of inspiration for what React Native is capable of achieving. They exemplify the core advantages of React Native: cross-platform development with a single codebase, native-like performance, and a large community of developers constantly pushing the framework’s boundaries.
React Native’s approach to ‘learn once, write anywhere’ has particularly stood out. This paradigm has not only cut down development costs but also brought down the barriers between different operating systems, creating a more unified and cohesive development experience.
What Sets Them Apart?
The hallmark of these React Native implementations lies in their innovation and performance. Companies have not only improved their app’s performance but have also enriched the user experience, showing the true potential of this framework. These applications have consistently provided a compelling reason for businesses to consider React Native for their mobile strategy.
The Future of App Development with React Native
As we advance, React Native is poised to play an even larger role in app development. With the advent of new updates and the integration of emerging technologies like AI and machine learning, React Native is expected to offer even more sophisticated solutions that are easier to implement and closer to native performance than ever before.
Note: We have not mentioned specific details for each example due to word count restrictions.
Key Takeaway:
In 2024, React Native apps were implemented to deliver seamless user experiences across multiple devices. The top ten examples include the use of cross-platform capabilities, SafeAreaView component, and Dimensions module for visual appeal on all device types and screen sizes, authentication hooks for dynamic chat features within friend meeting apps, gesture responder system for gaming platforms, native modules to integrate with device hardware providing personalized experience, FlatList component for efficient e-commerce platform UX/UI design, animated API creating visually stunning interfaces on social media platforms, WebView component integrating web content seamlessly into mobile app providing comprehensive user experience, geolocation API enhancing travel platform engagement through location-based services and AsyncStorage module facilitating data persistence and offline capabilities on productivity platforms.
FAQs – React Native Apps
Is Netflix using React Native?
According to available information, Netflix does not use React Native for its mobile app development.
What does the React Native apps do?
React Native is a JavaScript framework that allows developers to build cross-platform mobile apps with native platform capabilities.
Are React Native apps native?
React Native apps render native UI components and can access features specific to iOS and Android platforms.
Is React Native enough to build an app?
Absolutely. With React Native, you can develop full-fledged mobile apps for iOS and Android platforms.
What are some React Native apps development companies or developers?
Some popular React Native apps development companies or developers include Wix, Airbnb, and Walmart.
How does React Native compare to other frameworks like Flutter and Xamarin?
React Native, Flutter, and Xamarin are popular cross-platform mobile app development frameworks, each with strengths and weaknesses.
What is the history of React Native?
React Native was first introduced by Facebook in 2015 as an open-source framework for building mobile apps using JavaScript.
What is your personal opinion on the effectiveness of React Native?
React Native is a powerful and efficient framework for building cross-platform mobile apps with native capabilities.
Conclusion
Revolutionize cross-platform mobile app development with React Native’s authentication hooks, SafeAreaView component, and Dimensions module.
React Native’s impact on major companies like Facebook, Instagram, and Pinterest is undeniable, with endless possibilities for unique features and quick JS integration.
Check out our top 10 examples of successful React Native apps implementations in 2024 to see the technology’s staying power.

I’m Rajeev Sharma, Co-Founder and CEO of Markovate, an innovative digital product development firm with a focus on AI and Machine Learning. With over a decade in the field, I’ve led key projects for major players like AT&T and IBM, specializing in mobile app development, UX design, and end-to-end product creation. Armed with a Bachelor’s Degree in Computer Science and Scrum Alliance certifications, I continue to drive technological excellence in today’s fast-paced digital landscape.