Flutter vs React Native: Introduction
You’ve decided on your mobile app idea and are prepared to work on your upcoming project or app. You’re currently perplexed over which of the two leading platforms for creating cross-platform applications, Flutter vs React Native, to choose in 2024.
Flutter or React Native is the most well-known cross-platform for mobile app development in 2024, and their popularity has steadily increased.
Regarding cross-platform mobile frameworks, Flutter is preferred by 42% of developers, while React Native is preferred by 38% of developers, according to Statista.
We have discovered that the following inquiries are frequently posed to us by our clients:
- How to evaluate React Native vs Flutter?
- Which is the most effective for a quick time to market?
- What elements should place first in the comparison between React Native vs Flutter?
- Which has a better user interface and stability?
This article’s primary goal is to provide all the information you need to compare Flutter vs React Native in 2024 for your cross platform app development project.
Overview of Flutter
Flutter is an open-source platform for coding and developing apps for both Android and iOS and was developed by Google and formally unveiled in December 2018.
“Dart” is an open-source and completely free programming language initially designed to replace Javascript in Flutter.
Flutter facilitates the development of cross-platform apps from a single codebase, enabling businesses to create a single application that can be used for web, mobile, and desktop platforms.
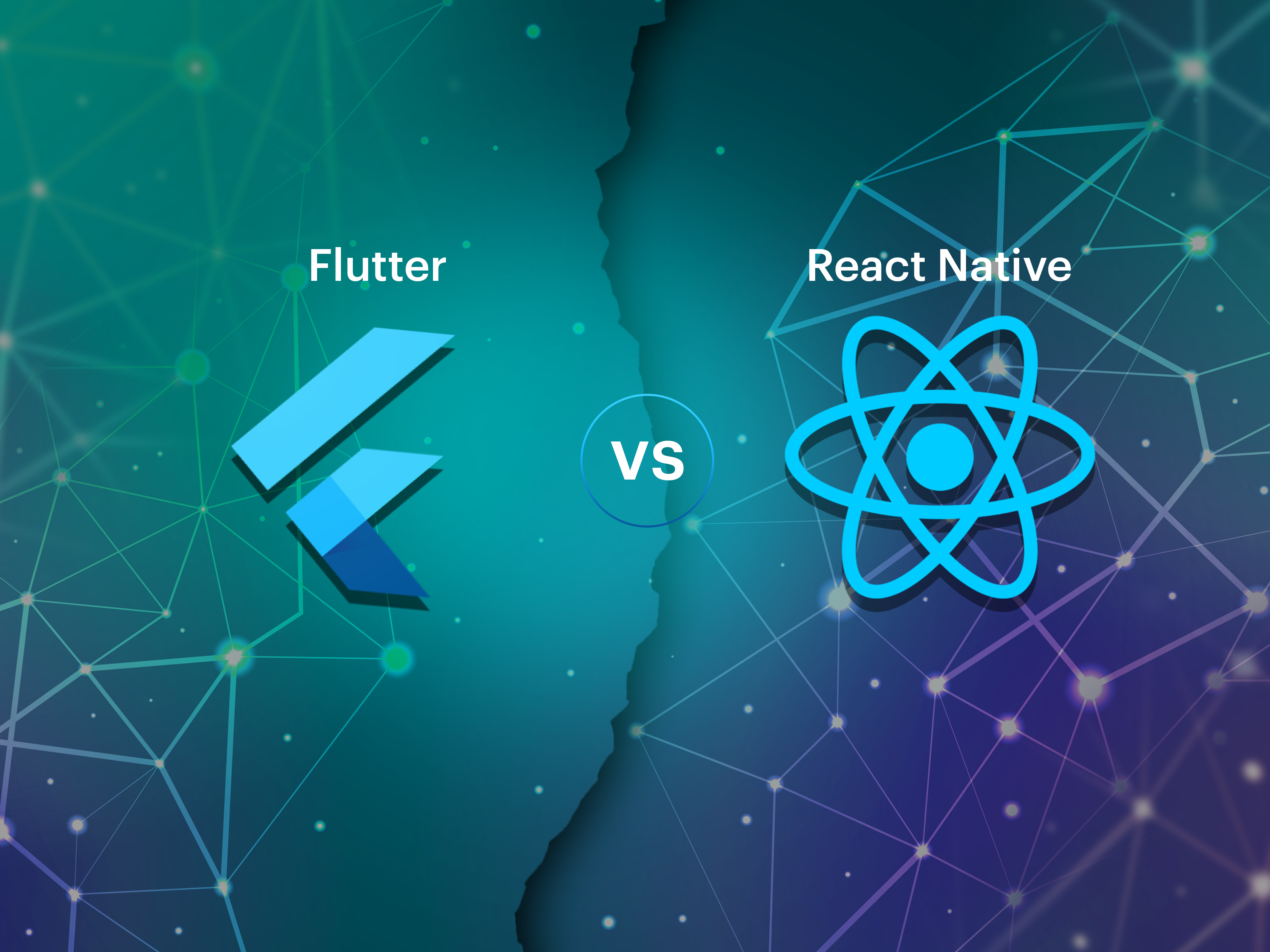
How Does Flutter Work?
A widget library, an engine, and a framework comprise the Flutter framework.
- Flutter’s declarative UI writing style makes this technique unique, which requires you to start from the end when developing an app.
- The user must clearly understand the type of UI it will be before beginning the development of some elements.
- In this case, developers can build the full user interface by mixing many widgets.
- Developers can combine preexisting widgets with new ones using Flutter to create bespoke widgets.
Overview of React Native
The React Native mobile framework is a popular javascript-based framework that enables developers to create apps for both iOS and Android platforms.
In 2015, Facebook created it as an open-source undertaking. That equates to a huge advantage with time and resource savings since it only necessitates creating code once.
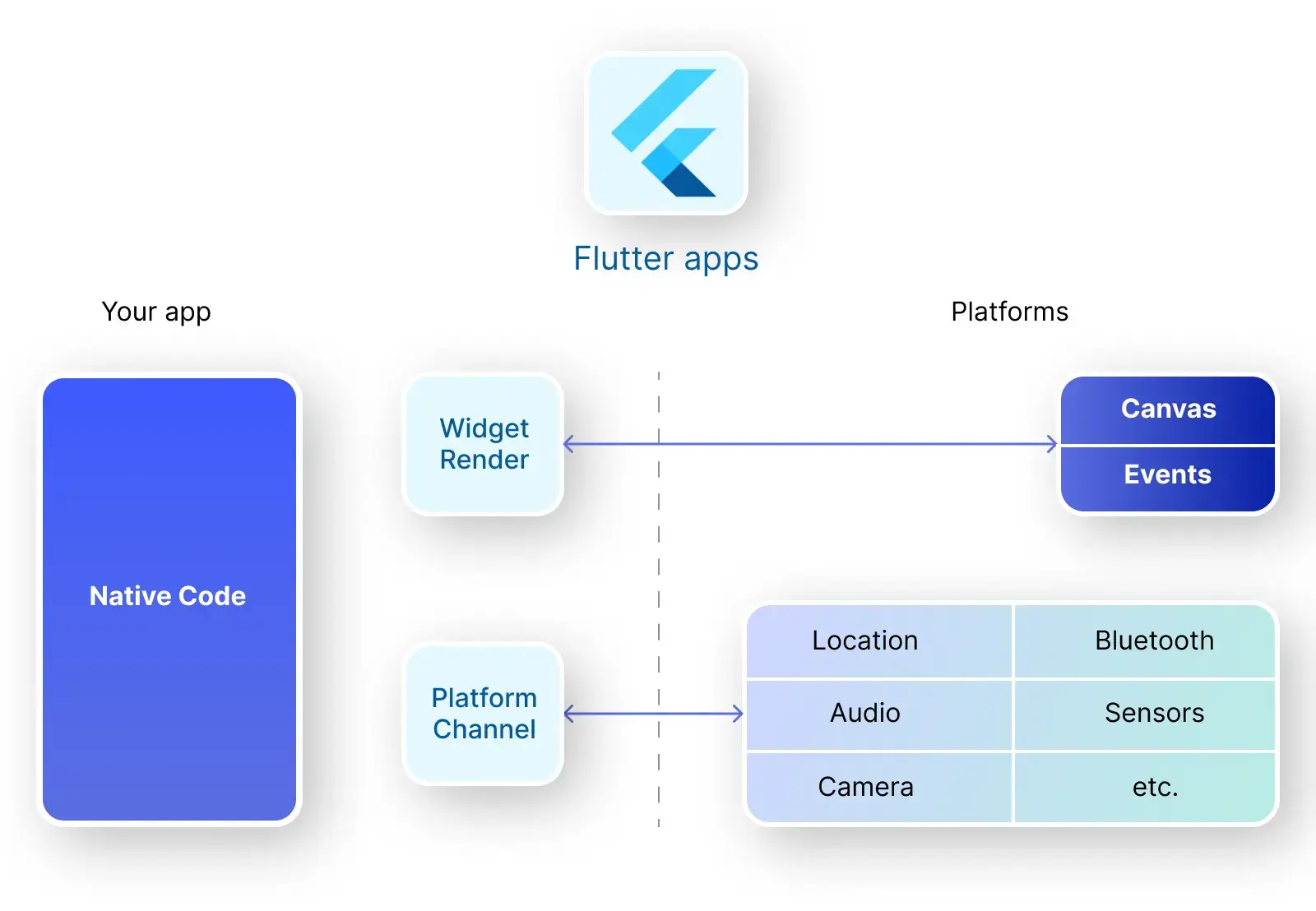
How Does React Native Work?
Javascript and JXL are combined in React Native.
- React Native framework can interact with native app threads and Javascript-based app threads.
- This cross-platform programming tool relies on existing native concepts and components and doesn’t render web views within its code.
- React Native enables bidirectional communication by bridging the javascript and native divides.
Flutter vs React Native: Pros & Cons
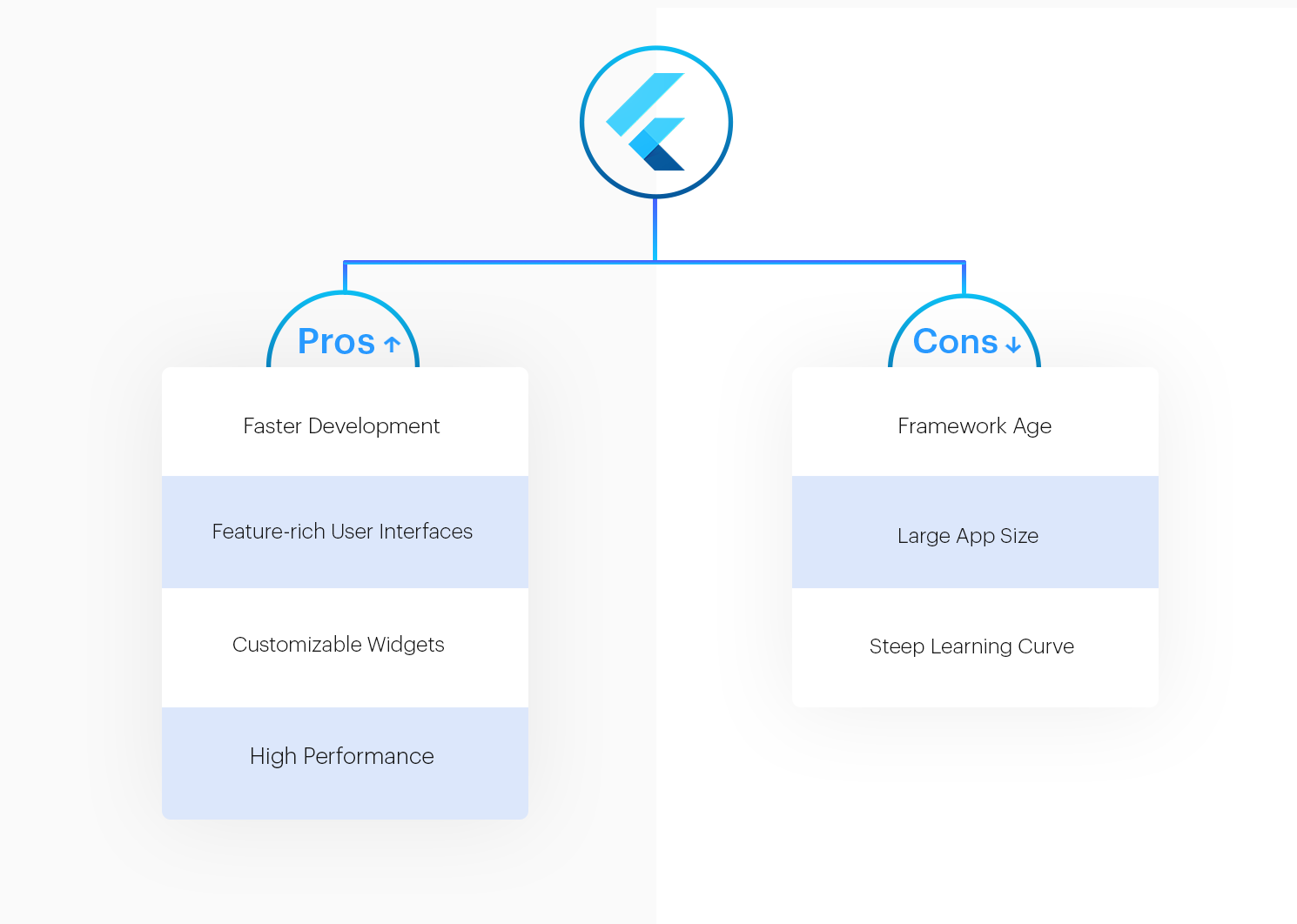
Pros of Flutter
- Faster Development: The built-in capabilities, such as “hot reload,” allow quicker development and deployment.
- Feature-rich User Interfaces: Without affecting rendering speed, the layered design creates UI components with a high level of detail. Moreover, each element can be animated.
- Customizable Widgets: Flutter allows developers to create highly customized and interactive user interfaces using widgets. This gives developers a lot of flexibility in terms of design and functionality.
- High Performance: Flutter’s architecture is designed to provide high performance, even on older devices. This is achieved through its rendering engine, which enables smooth animations and transitions.

Cons of Flutter
- Framework Age: The users of Dart and Flutter haven’t had much time to establish a wide range of use cases; therefore, they’re in trouble when it comes to creating extremely difficult or specialized projects.
- Large App Size: Flutter apps can have a larger file size than native apps because they include the Flutter framework and rendering engine. This can be a concern for users who have limited storage space on their devices.
- Steep Learning Curve: It can be challenging for developers new to the framework to use Flutter because it has its own widgets and development methods. Developers may need time to become proficient in using Flutter effectively.
Pros of React Native
- Fast Development: React Native’s use of JavaScript makes it easier for developers to build user interfaces quickly and with fewer lines of code. Additionally, React Native’s support for third-party libraries and modules can help speed up development by providing pre-built components and functionality.
- Code Sharing: React Native allows for a high degree of code sharing between different platforms, which can reduce development time and effort.
- Access to Platform-Specific Features: React Native provides many platform-specific features, such as a camera, GPS, and push notifications. This means that developers can create apps that take advantage of the unique features of each platform.
- High Performance: React Native’s architecture is designed to provide high performance, even on older devices. This is achieved through a native rendering engine that enables smooth animations and transitions.

Cons of React Native
- Debugging: Debugging can be challenging in React Native, especially when dealing with complex state management and asynchronous behavior.
- JavaScript limitations: JavaScript can be limiting in terms of performance and functionality. Although React Native allows for using native code where necessary, developers may still face limitations when implementing certain features.
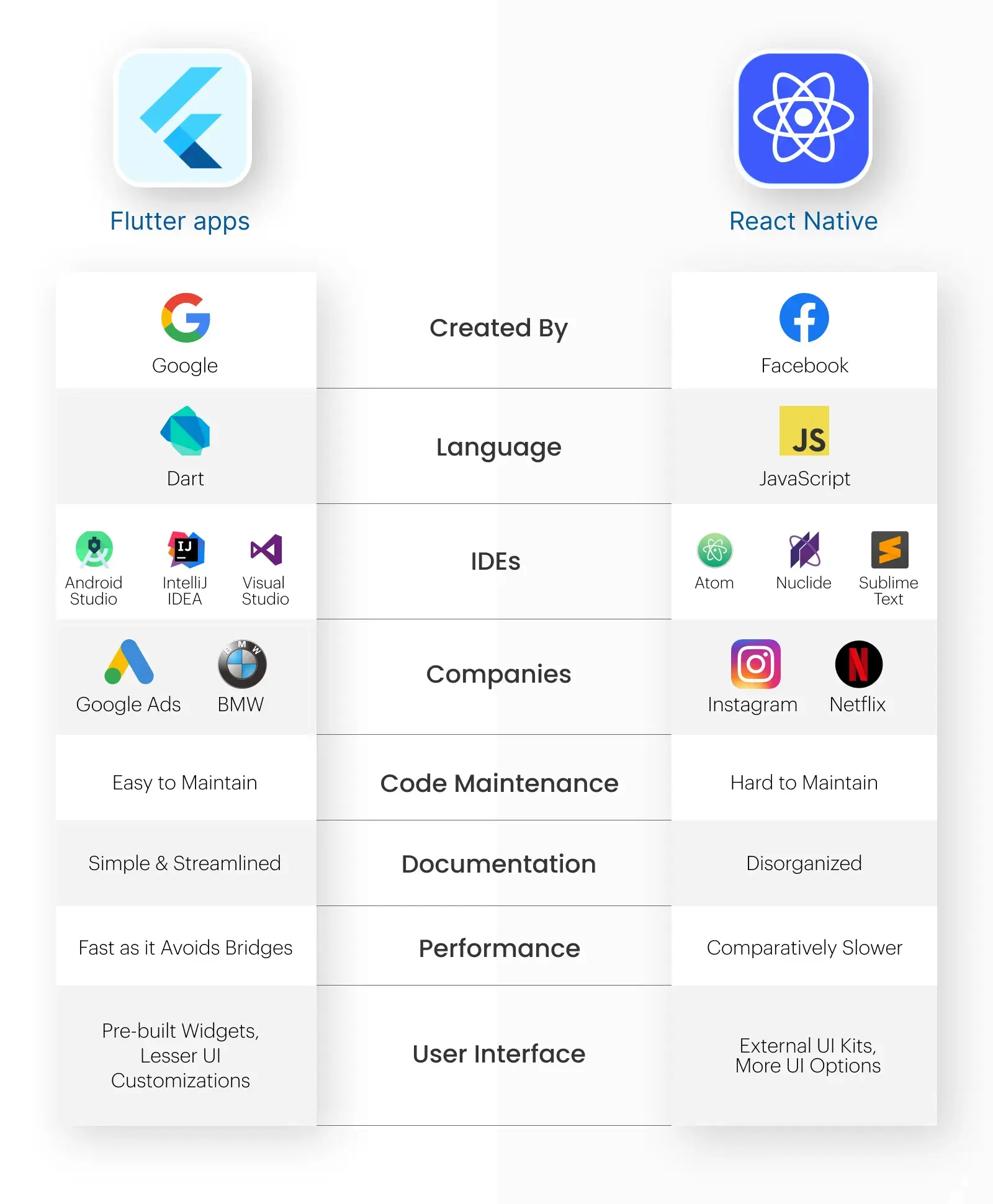
Flutter vs React Native: Comparison Table
|
|
Flutter |
|
|---|---|---|
|
Created By |
|
|
|
Language |
Dart |
JavaScript |
|
User Interface |
Pre-built Widgets, Lesser UI Customizations |
External UI Kits, More UI Options |
|
Performance |
Fast as it Avoids Bridges |
Comparatively Slower |
|
Documentation |
Simple & Streamlined |
Disorganized |
|
IDEs |
Android Studio, IntelliJ IDEA, Visual Studio |
Atom, Nuclide, Sublime Text |
|
Code Maintenance |
Easy to Maintain |
Hard to Maintain
|
|
Companies |
Google Ads, BMW |
Instagram, Netflix |
Detailed Comparison: Flutter vs React Native
1. Programming Language
Flutter uses Dart, a relatively new programming language created by Google. Dart is a statically typed language, meaning that the types of variables are known at compile time. This improves performance, as Dart can be compiled ahead of time (AOT) into native code. Dart also has a class-based object-oriented programming (OOP) model with a more traditional class hierarchy and inheritance.
React Native platform uses JavaScript, which has been around for decades. JavaScript has a prototype-based OOP model, making it more flexible but more difficult to manage code complexity. JavaScript has an extensive library and tool ecosystem, making finding resources and support more accessible.
2. User Interface
With Flutter, developers can create responsive and beautiful user interfaces using a rich set of customizable widgets. It uses the Skia graphics engine to create UI elements, enabling highly custom designs. Flutter also has its layout system called “Flutter Layout,” which gives developers more control over how widgets are positioned and sized.
React Native uses native UI components, providing a more native look and feel for the app. This can benefit developers who want their app to blend in with the operating system’s UI.
3. Performance
Flutter’s use of a customizable rendering engine, Skia, allows for more control over the app’s performance and enables the creation of highly complex UIs without sacrificing performance.
React Native also supports native code integration, which allows a React Native developer to optimize performance by writing platform-specific code in Java or Objective-C.
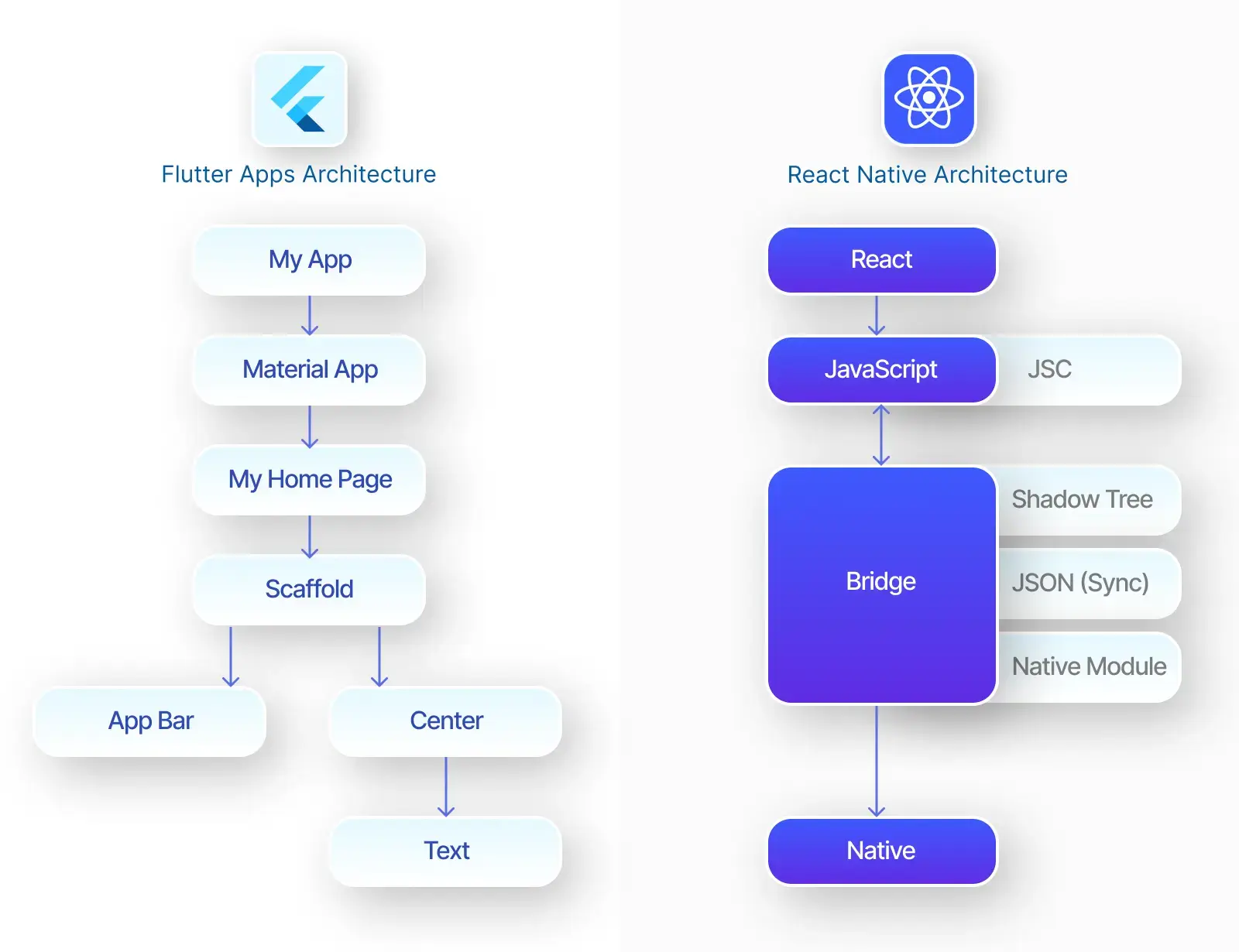
4. Architecture
Flutter uses a reactive architecture called Flutter Widgets, which allows for creating customized and interactive user interfaces. Flutter Widgets are declarative, meaning the code describes the desired user interface rather than the steps needed to create it. This approach simplifies development and helps reduce the potential for bugs. Moreover, Flutter uses a single code base that can be used to create apps for multiple platforms, such as iOS, Android, web, and desktop.
React Native, on the other hand, uses a component-based architecture that allows developers to reuse code across different parts of the app. Developers can build reusable UI components using JavaScript using the React library. The components are then compiled into native code, which makes them performant and responsive.
5. Development Time
Flutter has a reputation for being fast and efficient in terms of development time. One reason is Flutter’s hot reload feature, which allows developers to change the code and see the results in real time. The result is a reduction in the time it takes to test and refine the user interface of an app.
React Native also has a reputation for being relatively fast in terms of development time. React Native’s use of JavaScript makes it easier for developers to build user interfaces quickly and with fewer lines of code.
Flutter vs React Native: Reasons to Choose in 2024
Building mobile apps is quick and simple with Flutter or React Native. To use each framework effectively, you should be aware of when to do so.
Reasons to Choose Flutter
- You have a short deadline and must provide a digital product right away.
- Your project must have a cross-platform interface (mobile, desktop, etc.).
- You desire flawless pixel-perfect designs and other UI components.
Reasons to Choose React Native
- Your JavaScript team uses the plugins, modules, and widgets available in the npm repository and is informed about your present assets.
- You want to have a single tech stack and be able to switch between a web application and a mobile application.
- You need to hire React Native developers immediately (unlike Flutter developers, who are more difficult to find).
Flutter vs React Native: Popular Apps
Apps Created with Flutter
Although Flutter is a more recent development than React Native, it has given birth to several well-known apps we now know and adore. Following is a brief list:
Google Ads
You can easily manage ad campaigns with Google Ads from your smartphone. The solution provides live alerts, editing, real-time bidding, detailed analytics, and app customer assistance to help you keep track of your ads.
Postmuse
You have probably heard about Postmuse if you manage social media or marketing, as it may significantly improve your content. The app gives you access to calligraphy, story templates, and other tools to enhance your content.
Cryptograph
With the help of the application Cryptograph, you can keep track of the performance of thousands of cryptocurrencies, including Ethereum and Bitcoin.
Apps Created with React Native
Here are some popular apps that were built using React Native:
Instagram is a well-known social media platform for posting photos and sharing stories. Starting with the Push Notification and Webviews, Instagram uses React Native to create its user-friendly user interface. Development moved faster than normal because 85%-99% of the code was shared.
Walmart
The widely used Walmart app is used by 120 million users each month. The world’s largest department store has used React Native to completely rewrite the code for its mobile application, noting benefits like increased speed and effectiveness.
Tesla
To assist in problem-solving and identifying traits, Tesla developed an app for enthusiasts and operators of electric vehicles. Surprisingly, the app even influences some of the car’s movement!
How Markovate can Help You with Flutter App Development
Markovate can help you with Flutter app development in several ways:
- Planning & Strategy: Our Flutter developers will work with you to develop a plan and strategy for your app based on your goals and requirements. They will help you identify your app’s best features, functionality, and design and advise you on the best user experience.
- Design & Development: We have a team of designers and developers specializing in Flutter app development. They will work with you to create a custom app design and develop it according to your specifications, using the latest tools and technologies.
- Quality Assurance: We have a quality assurance team to test your app thoroughly to ensure it is bug-free, stable, and performs as expected. They will also conduct user acceptance testing to ensure the app meets your business goals and user needs.
- Deployment & Maintenance: Once your app is developed and tested, our Flutter app developers will deploy it to the app stores and ensure it is available for download. They will also provide ongoing maintenance and support to ensure the app remains up-to-date, secure, and properly functioning.
How Markovate can Help You with React Native App Development
Markovate can help you with React Native app development in several ways:
- Design & Development: We have a team of designers and developers specializing in React Native app development. They will work with you to develop a custom app design and develop it according to your specifications, using the latest tools and technologies.
- Code Optimization: React Native has a steep learning curve, and it takes time to master the framework’s nuances. Our React Native app developers can help you optimize your codebase for performance, scalability, and maintainability.
- Integrations: React Native integrates with several popular libraries, APIs, and third-party services, such as Google Maps, Firebase, and Facebook. Our React Native developers can help you integrate these services into your app, saving you time and effort.
- Testing & Quality Assurance: Our quality assurance team will thoroughly test your app to ensure it is bug-free, stable, and performs as expected. They will also conduct user acceptance testing to ensure the app meets your business goals and user needs.
- Deployment & Maintenance: Once your app is developed and tested, our React Native app developers will deploy it to the app stores and ensure it is available for download. They will also provide ongoing maintenance and support to ensure the app remains up-to-date, secure, and properly functioning.
- Maintainance & Support: We provide ongoing support throughout the development, from planning and design to deployment and maintenance. Our developers can help you make decisions, resolve issues that arise during the development process, and ensure that your app succeeds.
Flutter vs React Native: Commonly Asked Questions
1. Is Flutter or React Native future-proof?
The two technology behemoths, Google and Facebook, are the creators of Flutter or React Native. Also, both platforms receive regular updates to adapt to changes, which makes them future-proof and ensures that they will remain the top choices among developers in the long run.
2. Which is more reliable, Flutter or React Native?
Flutter is a simple framework that offers more dependability by resisting changes brought about by operating system updates. On the other hand, React Native depends on native components for additional adaptation efforts if system changes make it less dependable.
3. Is React Native better than Flutter?
Since it can reach the same performance as an iOS app without modifying the iOS build parameters, React Native is as quick as true native apps in real-world usage. Once your project has been developed, Flutter’s proprietary Ahead-of-Time compiler will produce optimized code for both iOS and Android.
Wrapping Up
In conclusion, Flutter or React Native offers unique advantages for mobile app development companies, depending on their needs and requirements. Flutter excels in its native-like performance, fast development, and customizable UI, while React Native offers robust community support, more rapid growth, and easier integrations.
Ultimately, the choice between Flutter or React Native depends on the project’s complexity, timeline, budget, and the developer’s expertise. Markovate can leverage the strengths of both platforms to provide clients with the best possible solutions tailored to their specific needs. Our app developers can produce top-notch, user-friendly, and scalable mobile apps by carefully considering the benefits and drawbacks of each platform and employing the appropriate technologies.
Contact Us to clear all your doubts regarding Flutter or React Native app development.

I’m Rajeev Sharma, Co-Founder and CEO of Markovate, an innovative digital product development firm with a focus on AI and Machine Learning. With over a decade in the field, I’ve led key projects for major players like AT&T and IBM, specializing in mobile app development, UX design, and end-to-end product creation. Armed with a Bachelor’s Degree in Computer Science and Scrum Alliance certifications, I continue to drive technological excellence in today’s fast-paced digital landscape.