Flutter 2.0: Introduction
Flutter is a popular cross-platform mobile framework in 2022, as it was used by more than 42% of app developers. One of the most popular open-source UI software development toolkits is Flutter. It is now available in two models. The rendering engine, shorter time to market, and other benefits of Flutter 1 make it a success. However, after several bugs were revealed, Flutter 2.0 was created.
Flutter 2.0 features contain all that Flutter1 lacked. Frequently a contrast between Flutter1 and Flutter 2 is made. Google deserves all the praise for organizing an online event to announce the availability of Flutter 2. A sizable Flutter community can attest that Flutter 2.0 has everything that Flutter 1 did not.
Some of the Flutter 2.0 features include Dart 2.3, Flutter web updates, IOS page transitions, total installs, platform-adaptive apps, material icons, text handling, automatic scrolling, mouse cursors over text spans, iOS shader compilation improvements, Flutter Windows UWP alpha, ARM64 Linux host support from Sony, and deferred Android components.
This article will examine the fascinating differences between Flutter 1 and Flutter 2 and how they provide many new prospects for software development.
Further Read: The Only Flutter App Development Guide You’ll Ever Need
Flutter 2.0: Is The World Of Mobile Apps For Business Switching?
Flutter reduces these risks by considering all requirements. Incorporating Flutter for app development has several advantages over using native software. Flutter app development claims to be quick, affordable, and provide higher performance.
Despite having a smaller environment than React Native and a smaller community, it continually expands. Since Flutter works directly with Canvas and doesn’t require bridges to access services, it is an attractive solution for companies.
Overall, the Flutter framework presents itself as one of the most promising choices for a company plan that astounds you with immediate results and ensures success going forward.
Case Study 1: Ubuntu & Flutter 2.0 Partnership
It was revealed that Canonical—the company behind Ubuntu—had contributed to the development of Flutter 2.0 at the release of that version. You may thus claim that the Flutter framework is the default option for Ubuntu apps. You might be shocked that the Ubuntu installation was changed to use Flutter.
Case Study 2: Toyota Shakes Hands With Flutter
To release next-generation automobiles, Toyota modifies its development methodology. The business disclosed that the Flutter framework would support the infotainment system as part of developing next-generation automobiles. This has greatly increased the legitimacy of flutter app development. It will also welcome a more extensive community to discuss emerging technology issues and applications.
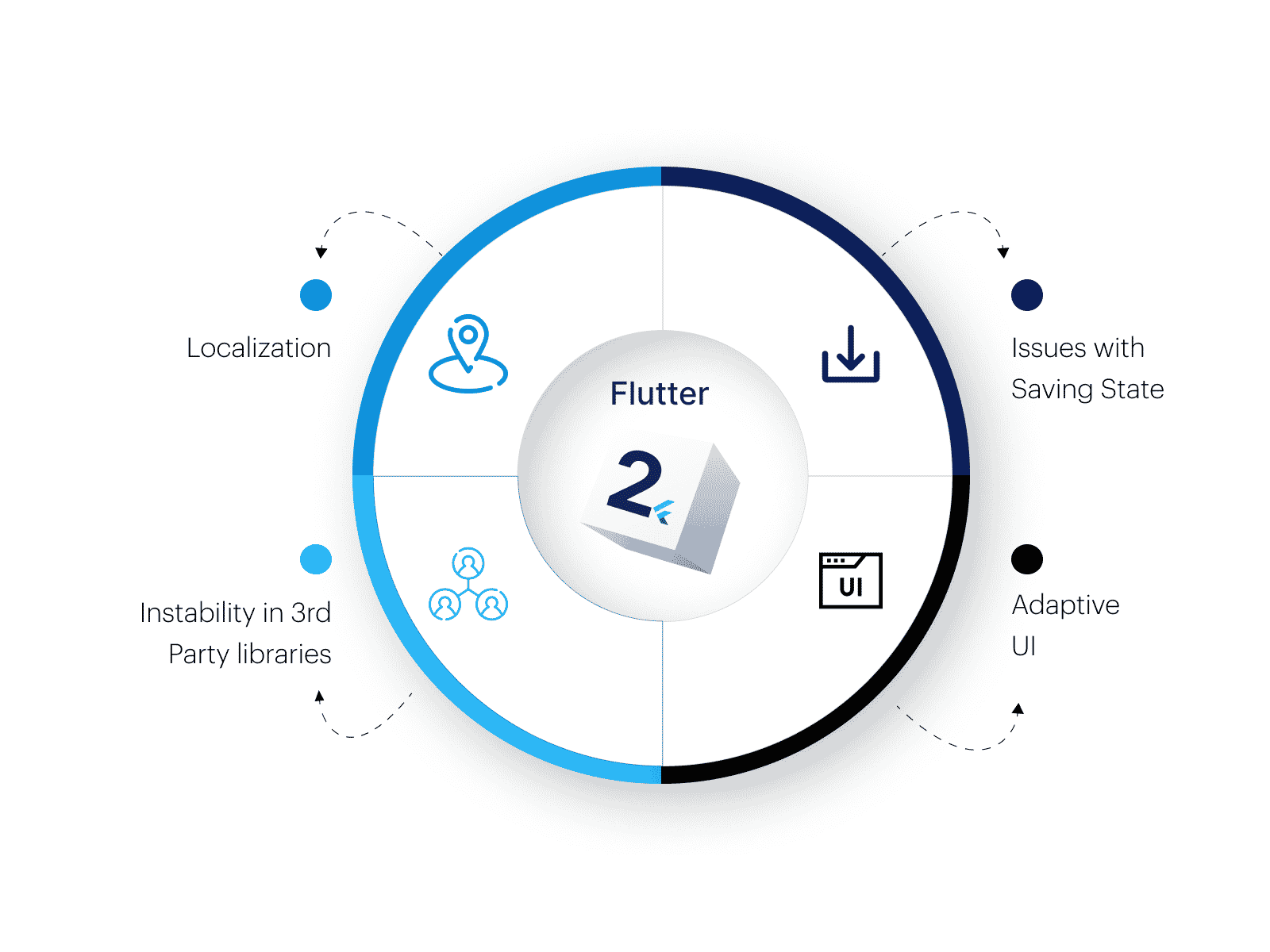
Flutter 2.0: Key Challenges With Flutter 1
1. Instability In 3rd Party Libraries
If you search for the most reliable library for Bluetooth low energy (BLE) optimization of flutter apps by typing “BLE” in the pub.dev, you might not even discover Flutter blue in the search results. Yet you can find it near the bottom of the list, next to the haphazardly kept analogs. As a result, one fix is to paste “flutter blue” into Gitlab rather than GitHub. As a result, some developers can use the incorrect library. The search process is still drawn out and difficult.
2. Localization
Working with localization in Flutter is difficult. The procedure for managing locale-dependent resources is non-existent, even though developers may quickly ascertain the location of any device. Example: Even when you use the flutter-i18n plugin for Android Studio, you could find it cumbersome since it adds extra files when the project doesn’t contain several IDEs with different configurations.
3. Issues With Saving State
Regardless of the state saving kind, be it stored state or orientation state change, the issue becomes challenging to manage if an operating system stops an application. While Flutter can resolve the problem of changing the orientation, it falls short when saving the state if the operating system terminates the program and the problem persists.
4. Adaptive UI
Although there are many top Flutter benefits, to increase the performance of your Flutter web project, you must switch your attention to Flutter 2.
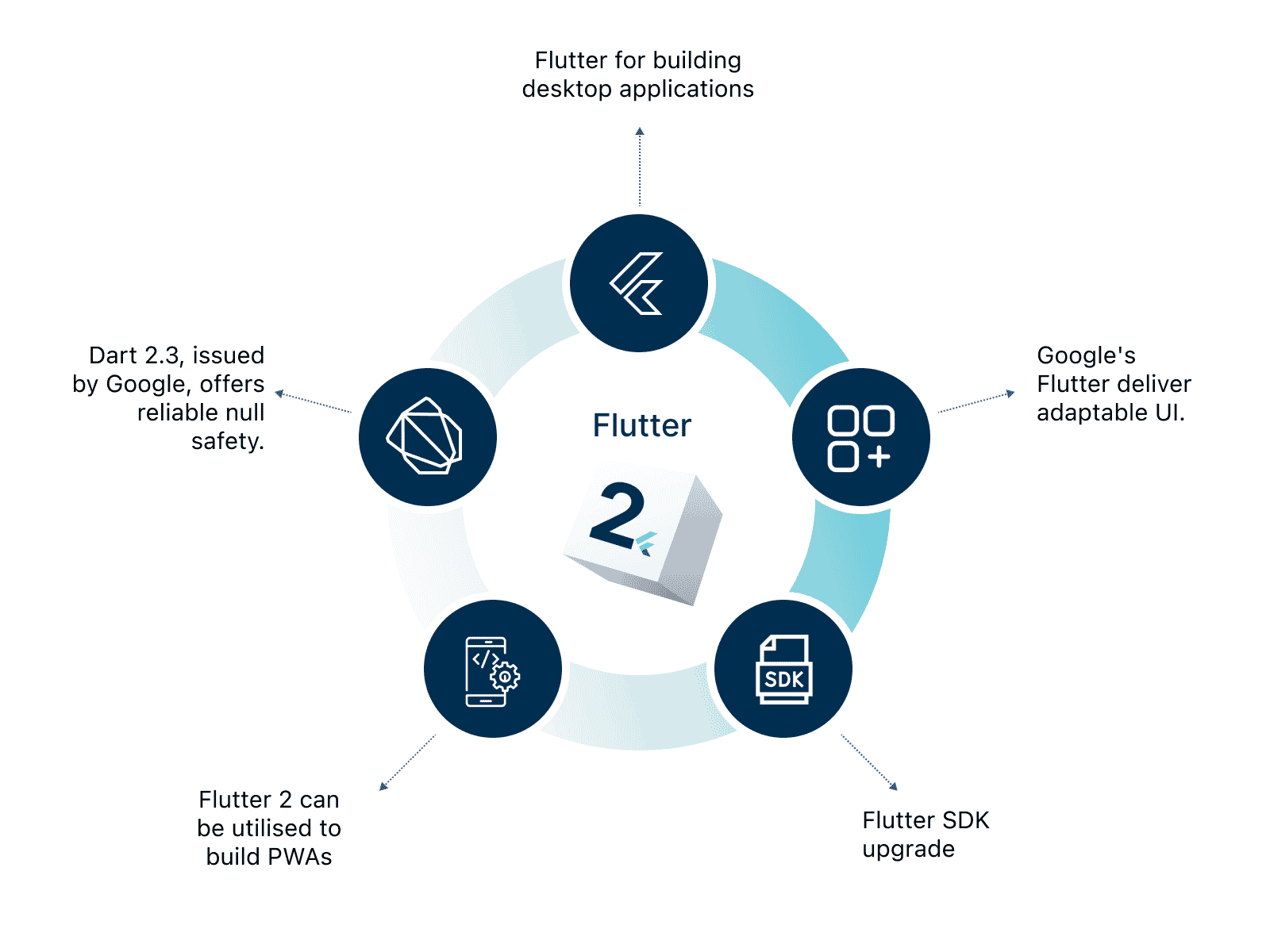
Flutter 2.0 Features
It took Google two years to release Flutter 2, a superior version. The revised framework is anticipated to give developers the tools they need to create portable, quick, attractive apps.
In addition, Flutter is compatible with the most popular browsers, including Edge, Safari, Firefox, and Chrome. Flutter 2.0 can be integrated into a smart TV and automotive IoT applications. Overall, the main goal of introducing the new Flutter version update is to concentrate more on designing the user experience than on the platform.
Discover the updates in Flutter 2.0:
1. Flutter 2.0 Can Be Utilized To Build PWAs (Progressive Web Applications)
According to the most recent Flutter update, web support has been moved from the beta to the stable channel. The reusability of the code that Flutter supports advanced to a new level with the introduction of this stable version. Thus, the web may be supported when a developer tries to create a Flutter app.
2. Dart 2.3, Issued By Google, Offers Reliable Null Safety
Talking about Dart language would be incomplete without mentioning Sound null safety. By dividing non-nullable types from nullable types, it is utilized to construct the type system. Developers can prevent null error crashes as a consequence.
3. Flutter 2.0 For Building Desktop Applications
Google revealed desktop compatibility for the stable channel during an early release flag in the most recent Flutter release. Text editing also gives the supported platforms a natural experience.
4. Google’s Flutter2.0 Now Has Improved & New Features That Deliver Adaptable UI
The most recent version of Flutter now allows the creation of Android, iOS, and web apps. Additionally, it supports Windows, macOS, and Linux. Folio may be hired to construct a universal app using the original code.
5. Flutter SDK Upgrade
Google released a Mobile Advertisements SDK as a new plugin that supports inline banners and native ads since the Flutter desktop has moved into beta. In addition, it provides pre-existing overlay formats such as overlay banners, interstitials, and paid video advertising.
Flutter 1 vs Flutter 2: Exploring The Differences
| Sl. No. | Flutter 1 | Flutter 2.0 |
| 1. | Flutter 1 supports the web, but only in the beta version. | Both the web and mobile are now supported in Flutter 2.0. |
| 2. | Due to the lack of Null Safety in Flutter 1, developers experienced several app crashes. | Sound null safety is a feature of Flutter 2 that helps with app crashing issues. |
| 3. | It lacked a built-in context menu, frequently forcing developers working on touch input to wait for latency. | In Flutter 2.0, Google included a built-in context menu with several functions, including text selection and pivot points, which assists the designers in using highly accurate pointing devices. |
| 4. | It didn’t support desktops. | In Flutter 2, desktop support will be provided. However, it is still in the beta stage. |
| 5. | In Flutter 1, it was difficult to search iOS libraries. Finding one proved to be a very challenging job for the developers. | The iOS search bar user interface was included in Flutter 2.0. |
| 6. | For each platform, developers in Flutter 1 had to create a different code. | The code may now be reused for both platforms in Flutter 2. |
| 7. | They weren’t all in Flutter 1. | Flutter 2.0 introduces two new widgets, Autocomplete and Scaffold Messenger. |
| 8. | Ad loading or display in Flutter 1 proved challenging. | Flutter 2 now includes the Google Mobile Ads SDK plugin, making it simpler to utilize. |
Markovate’s Take: Flutter 2 vs Flutter
Developers may now produce natively built apps thanks to Google’s Flutter SDK introduction, which helped to promote and spread the programming language widely. Flutter 1 established the bar for the release of Flutter 2.0. Similarly, when developers begin utilizing Flutter 2 to create iOS and Android apps, they can spot any holes that the next version will once again fill.
Compared to Flutter 1, Flutter 2.0 is far more feature-rich and user-friendly. The developer may utilize the same codebase for all 5 platforms—Android, iOS, Linux, Windows, and macOS—thanks to Flutter 2. Flutter 2.0 gives us desktop functionality, which was absent from Flutter 1. The finest feature of all was null safety, which stopped pointless app crashes.
There is quite a big Flutter community that continuously uses and tests the framework. Overall, Dart and Flutter have great promise for developers to set the direction of future app development methodologies.
Further Read: Flutter vs Native: Which Is Better For Your Upcoming Project?
Flutter 2.0 vs Flutter 1: FAQ
1. Is Flutter good in 2022?
Flutter is a go-to option for creating top-notch mobile applications since it offers advantages, including a single codebase over several platforms and a welcoming development experience. Flutter has been certified reliable for the web, Windows, macOS, and Linux. We believe that web and desktop apps will follow suit.
In 2022, building applications is still a wise decision since you can never go wrong with native code, and Flutter will never take its spot. You create software that works as well as possible and was created with the platform in mind. We are optimistic about the future because the flutter community is expanding fast.
2. Is Flutter Good For Big Projects?
The answer is definitely – yes! Flutter can handle projects of any size, no matter how big or little, thanks to characteristics like a single code base, application testing, framework maturity and support, third-party support, efficient performance, etc. It enables programmers to create high-performance, scalable applications for Android or iOS that have aesthetically pleasing and useful user interfaces using a single platform-independent codebase.
Flutter is now also utilized for business apps. With the pace it is setting the trend in mobile development, developers are sure that Flutter will own the future of app development.
3. Is Flutter Better Than React?
Because it is more resistant to system upgrades, Flutter is simpler to use. It implies that the software will remain the same even if iOS or Android updates the OS. React Native, on the other hand, is dependent on native components. Thus when an update is issued, certain issues may arise in the launch app. Once the project has been developed, Flutter offers an early compiler that generates efficient iOS and Android code. You can attain performance that is nearly native in this way. Unlike with React Native, there is no need to migrate the complete codebase. There is no particular victor in this battle. Flutter and React both have advantages and disadvantages, and the best option will rely on your experience and the objectives and specifications of your project. Developing mobile apps in React Native makes sense if you are already familiar with JavaScript.

I’m Rajeev Sharma, Co-Founder and CEO of Markovate, an innovative digital product development firm with a focus on AI and Machine Learning. With over a decade in the field, I’ve led key projects for major players like AT&T and IBM, specializing in mobile app development, UX design, and end-to-end product creation. Armed with a Bachelor’s Degree in Computer Science and Scrum Alliance certifications, I continue to drive technological excellence in today’s fast-paced digital landscape.