Is it possible to imagine your everyday life without smartphones and mobile apps? It’s a resounding no! Therefore, the mobile app development process has become crucial to the success of a business. The market ultimately has to generate what people are consuming. There is no other option.
Regardless of the industry realm to which individuals belong or how long they have been in business. If there is a strategy to grow your business in the current technology era, it would be to develop a popular app for the public.
In many areas of our daily life, ideas that we formerly reserved for science fiction movies or books have long since become ordinary. All of these technologies—AR, VR, machine learning, and the Internet of Things—bring about a revolution in their respective fields.
What effects or changes have these technologies made to mobile app development or its process?
The idea is that creating apps is not the same as merely lounging in parks. It calls for a deliberate and systematic approach to get the desired results.
The mobile app industry has evolved along with technological advancements. Mobile app development is a requirement for everyone, from the Fintech and Insurance sectors to the fashion and retail industries.
What began as a basic successful app called Flappy Bird has progressed to the point that it can now meet all human requirements.
Want to learn more about mobile application development services and their process?
Let’s look at our thorough guide to the mobile app development process if you’re thinking about making one. We’ve broken down the guide into a few important steps to make it easier to grasp.
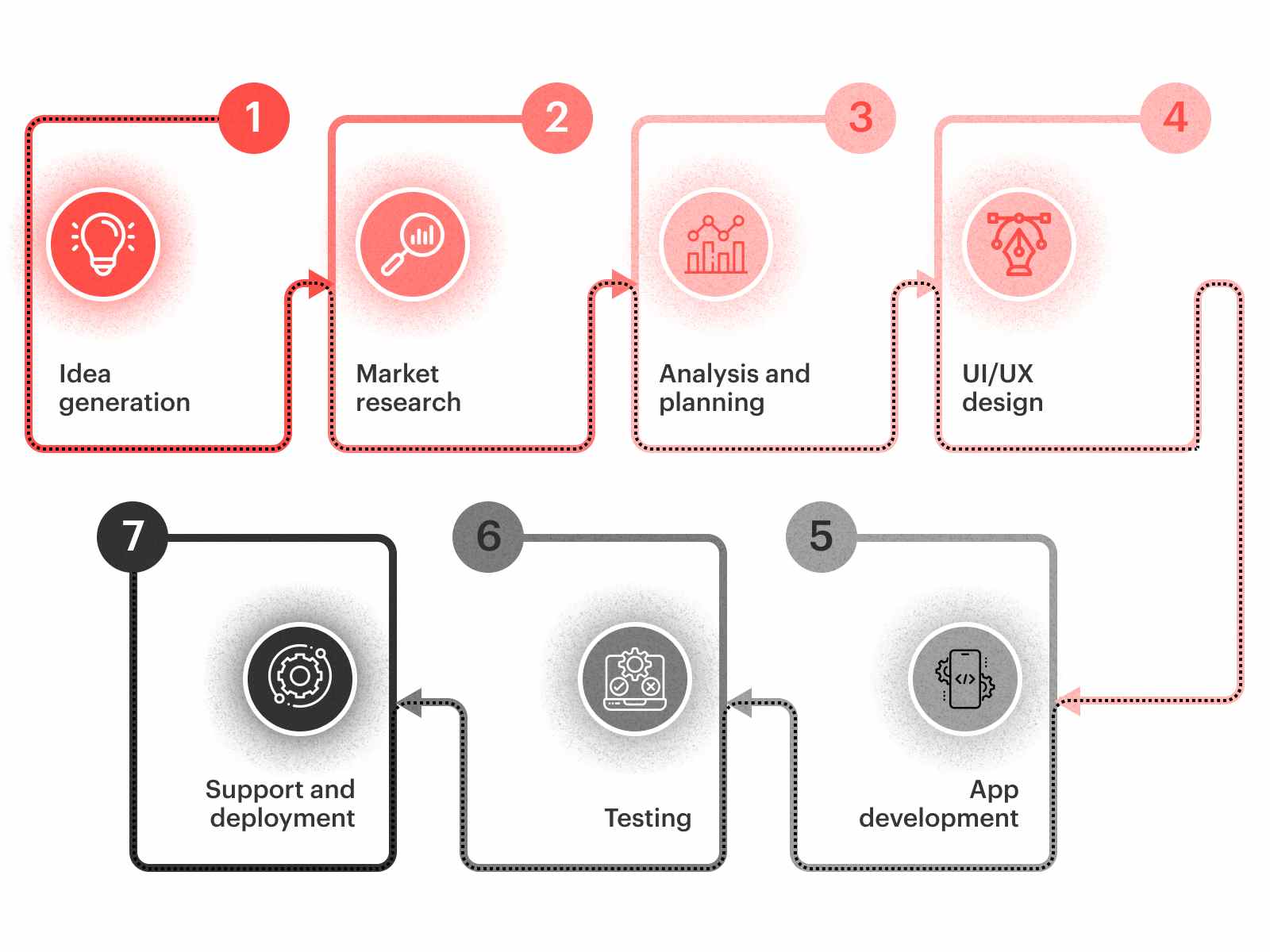
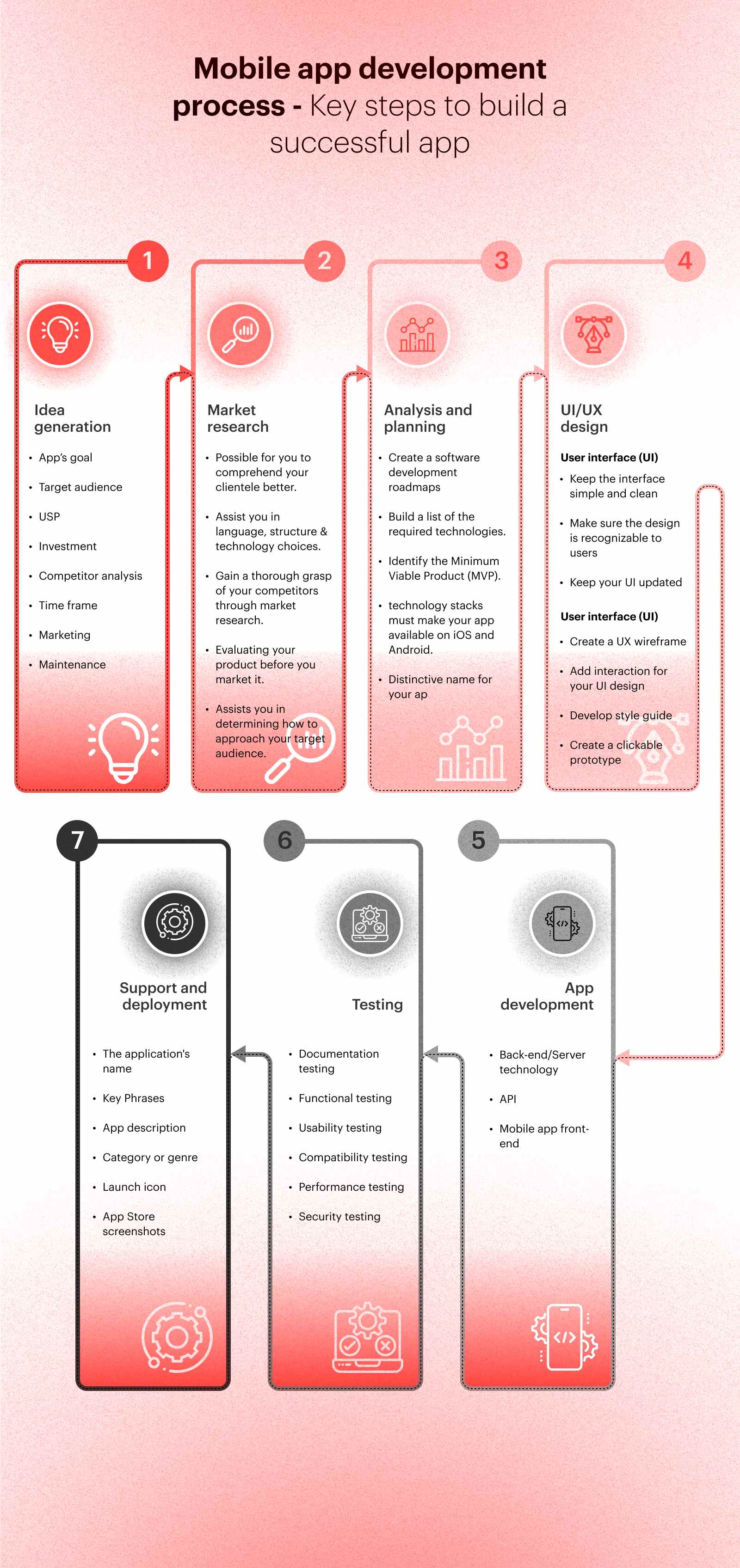
Mobile app development process – Key steps to build a successful app
Although each app is unique, the development process is nearly identical. Depending on the app’s requirements, our approaches are continually evolving.
We’ve compiled common approaches and stages for creating a mobile app. So let’s take a peek!
Step 1. Idea generation
Idea generation is the first step of the mobile app development process. You need to consider the following questions when developing an app idea:
- App’s goal: What does your app try to accomplish? What issue will it resolve?
- Target audience: Who is going to download the app?
- USP: What features might draw people to your app?
- Investment: How will you divide your time, money, and effort?
- Competitor analysis: Do your competitors have mobile applications?
- Time frame: When do you want the app to be launched?
- Marketing: How will your intended users know about the app?
- Maintenance: How will you ensure that the app is functional and updated?
Ideas are the foundation of every app development process. It sounds straightforward and obvious.
However, this is the cornerstone of success if you want to see your app launched and downloaded. Your concept must address issues in the actual world and be fantastic in your imagination. And that raises more than one question about the app’s goal.
Step 2. Market research
After the idea generation, it’s time for market research. You can imagine the fierce competition, given that millions of mobile apps are available (and new ones start appearing on the market daily). Studying the market in your specialized area is crucial for this reason. You must be aware of the advantages and disadvantages of your competitors and the factors that contributed to their success.
A business analyst is typically in charge of market research because millions of mobile apps are available, and more are constantly being released. This expert identifies your competitors, examines their goods, users’ responses to them, etc. You can improve your product’s features to draw in more customers after completing market research to learn more about the wants of your potential users.
A few advantages of undertaking market research are as follows:
- It makes it possible for you to comprehend your clientele better.
- Assist you in making the appropriate language, structure, and technology choices.
- You may gain a thorough grasp of your competitors through market research.
- It helps in properly evaluating your product before you market it.
- Assists you in determining how to approach your target audience.
Overall, with good market research, you can reduce the risks of an app failure and control the costs.
Step 3. Analysis and planning
Establishing use cases and determining detailed functional requirements are the first steps in planning and analysis after market research.
- Create a software development roadmap after determining your app’s requirements. This entails selecting and organizing your mobile app’s features into measurable milestones.
- You must build a list of the required technologies, whether developing a native mobile app, a hybrid mobile app, or a progressive web app.
- If you’re short on resources, time, or money, identify the Minimum Viable Product (MVP) and focus on it for your app’s initial release.
- Different app development technology stacks must make your app available on iOS and Android platforms. It also entails recruiting or hiring iOS and Android developers.
- And finally, choose a distinctive name for your app after conducting thorough research in each app store to ensure it is not already in use!
Step 4. UI/UX design
When a user opens your application, what do they initially see? In the end, it’s not the features you offer but how they interact with your app. If users can’t use an app’s features in real life, having those features is pointless. Users will either choose another mobile app or give you bad reviews if your app provides a poor user experience.
How can that be prevented? Make UI/UX design a priority.
User interface (UI)
User interaction with your app takes place through the user interface. Among other things, it has menu bars, buttons, and icons.
How do you develop a creative layout that will set your app apart from countless others? Here are a few helpful tips:
- Keep the interface simple and clean: It should be nearly invisible to users if a UI is reasonable. If not, your app won’t function properly for them. All user interface (UI) parts ought to have unambiguous labels.
- Make sure the design is recognizable to users: When developing the UI, adhere to the established design standards from Apple or Google. They enable the creation of a user interface (UI) that is streamlined and familiar to iOS and Android users.
- Keep your UI updated: Even the most cutting-edge and practical designs will eventually become antiquated. There will be new, more practical techniques to user interface design that you shouldn’t adopt before your competitors do.
User experience (UX)
The quality of a user’s interaction with an app is referred to as the user experience (UX). It includes everything from branding to usability, making the app simple, and attending to users’ needs and pain areas. An app should be pleasing, appealing, and up-to-date on design trends.
Think about whether the design you’ve chosen for your mobile application:
- Matches your goals
- Is well-elaborated
- Is user-friendly
App design should aim to provide a seamless user experience with a small footprint. There is no doubt that a good app design makes your app engaging, intuitive, and user-friendly to keep people interested.
Let’s talk about how an app is designed:
a) Create a UX wireframe
This procedure creates the general structure of the suggested application. The designer creates an intuitive and user-friendly experience by designing the mobile screen layout, navigation bars, interactive features, and other interface elements.
- Using wireframes, UX designers may avoid issues like a mismatch between the information architecture and the content structure that could occur later in the design process.
- They find it simple to understand how each should be designed and organized.
- Additionally, it enables your UX Team to conduct more user testing and confirm the logic of their solution.
- To illustrate the connection between each screen and how users will traverse the app, you also need to make a roadmap or storyboard.
- Find ways to combine your brand, concentrate on the user experience, and remember how people use mobile apps and websites differently.
b) Develop style guide
Style guides are “living documents” that specify an application’s style requirements throughout the app development process, from branding regulations to navigation icons.
Consider the following elements when creating design guidelines for mobile apps:
- Attractive fonts
- Interactive graphics
- Appealing colors
- Less Complicated Components
When designing mobile apps, style guides can assist you in developing an app strategy.
c) Create a clickable prototype
Develop a quick prototype. The experience of touching something can only be fully understood after you have touched it. As a result, create a working prototype as soon as feasible to test the app’s functionality for the most typical use cases.
- For this phase, use basic, incomplete wireframes. Using this, businesses can determine whether they are moving appropriately.
- Include the stakeholders in this process; by giving them access to the prototype, you will receive their comments and be able to incorporate them into your work.
- Additionally, the prototype will give various stakeholders a first impression of your app and aid in verifying the data you’ve obtained.
Step 5. App development
How to build an app?
Developing an app starts after the app design stage is complete. You must consider a few things, such as the technology stack and the app’s technical architecture.
In addition, there are three essential components to mobile app development:
a) Back-end/Server technology: This section of mobile app development provides all app functionality and the necessary database and server-side objects.
- To support the performance and scalability of a mobile app, database and server-side objects are necessary.
- If you use an existing back-end platform, modifications can be required to enable the desired app functionality.
- As for the back-end database, you can use practically any web programming language.
b) API: An application programming interface (API) is a means of communication between the app and a back-end server or database, as well as between the app and existing business software tools and systems and OS components.
c) Mobile app front-end: Front-end development encompasses everything a user sees and interacts with on the app screen (often referred to as the client side). JavaScript, HTML, and CSS are used to create interfaces on the front-end.
Step 6. Testing
After the development phase, your app will go through a testing phase so you can determine whether or not all of its features are functioning as intended. Ensuring the app’s high performance, security, and functionality during quality assurance testing is vital in developing mobile apps.
The right test cases must be prepared, covering all of the app’s crucial testing stages:
Documentation testing
Documentation testing is performed initially while developing a mobile app. Additionally, it is known as the preparatory stage.
- The first things the mobile app development strategy considers are screen layouts, nautical charts, and other crucial elements that are difficult to see in the design.
- You must now verify the completeness and consistency of all the desired features.
- Before the app’s creation begins, all developers discover and correct any differences during this phase.
Functional testing
It helps you assess the performance of your mobile app in line with standards set by the sector. As you perform functional testing for your mobile app, the following elements should be considered.
- Business functionality
- Target audience
- Distribution channels
Usability testing
This round of testing verifies that your app provides a user-friendly interface that complies with industry standards and enables comfortable browsing for all your clients. It offers quick and simple mobile apps that might draw users. These three factors are used to evaluate the usability of your app:
- Satisfaction
- Efficiency
- Effectiveness
Compatibility testing
According to the device size, version, screen resolution, hardware, etc., compatibility/configuration testing ensures that your mobile app performs at its best. Compatibility testing also addresses the following:
- Database configuration
- OS configuration
- Browser configuration
- Network configuration
- Device configuration
Performance testing
Performance testing can assist you in evaluating the responsiveness and consistency of your mobile application under a particular demand. We will now demonstrate numerous performance testing types, including:
- Load testing
- Volume testing
- Stability testing
- Concurrency testing
- Stress testing
Security testing
This testing procedure verifies your application’s security concern. Additionally, it assesses the dangers of malware, infections, security, and illegal access to all critical data.
Step 7. Support and deployment
Once the testing phase is over, it’s time to submit your mobile application to the app stores for Apple and Android before releasing it. Before you can distribute the app, you’ll need an Apple Store developer account and a Google Play Store account.
App store submission or optimization requires metadata such as the following:
- The application’s name
- Key phrases
- App description
- Category or genre
- Launch icon
- App Store screenshots
Once an app is submitted for review to the Apple app store, it will be subjected to a review, which might take anywhere from a few days, depending on the app’s quality and how well it follows the iOS app development standards and guidelines. If an app requires users to log in, the developer must offer a test user account to Apple.
Monitor app usage using mobile analytics and analyze your Key Performance Indicators (KPIs) to determine the app’s success rate once it has been released in the app stores. You must also investigate crash reports and other user-reported defects regularly.
Front-end development vs. Back-end development
The two independent but related web and software development components are front-end and back-end.
Understanding the distinction between front-end and back-end development facilitates the efficient division of work within a web development project, ensuring that all project-related tasks are completed. Additionally, it gives developers a greater grasp of a project’s technical needs and constraints, empowering them to decide wisely and create efficient solutions.
Front-end development
This method is used to create what is displayed to app users. When designing and developing the front-end of a mobile app, a mobile app developer must consider several factors.
- Local data storage
- UI upgrades and development
- Proper data synchronization
- Clear wireframing
This also includes the MVP of the product. The MVP assists you in understanding and knowing what your product requires right now from the client’s perspective.
The necessary items are prioritized based on development and requirement. You can list all the changes that can be made later in the app. This method gives you a clear vision and purpose and ensures that the app’s main functionality is effectively developed.
The goal is to provide a straightforward experience with a low learning curve. It should also be in sync with the back-end to easily transfer information.
Back-end development
This is the most important aspect of one of the app development steps. Your app will be more powerful if your back-end is more robust. The back-end must be maintained and continuously evolve for scalability and improved performance.
As much as your app’s design and UI/UX, the server is responsible for its back-end performance and scalability. Back-end development primarily entails writing code while considering the language, database, wireframe, APIs, and other factors.
- Push notification service proportion
- Server-side logic development
- Explaining the structure of the back-end
- Integration of data
Impact of new technologies on mobile app development process
Along with the creation of mobile applications, technological breakthroughs like cloud computing, artificial intelligence (AI), augmented reality (AR), etc., enable organizations to achieve much more. As a result, building reliable mobile applications has become more complicated.
Future-ready apps need to have many advanced features, and some of them are:
- Data security
- Picture recognition
- Gamified interface
- Payment processing
- Data personalization
- Content sharing
Let’s get to the most crucial portion of our article and discuss how to develop an app from scratch.
Mobile app development process we follow at Markovate
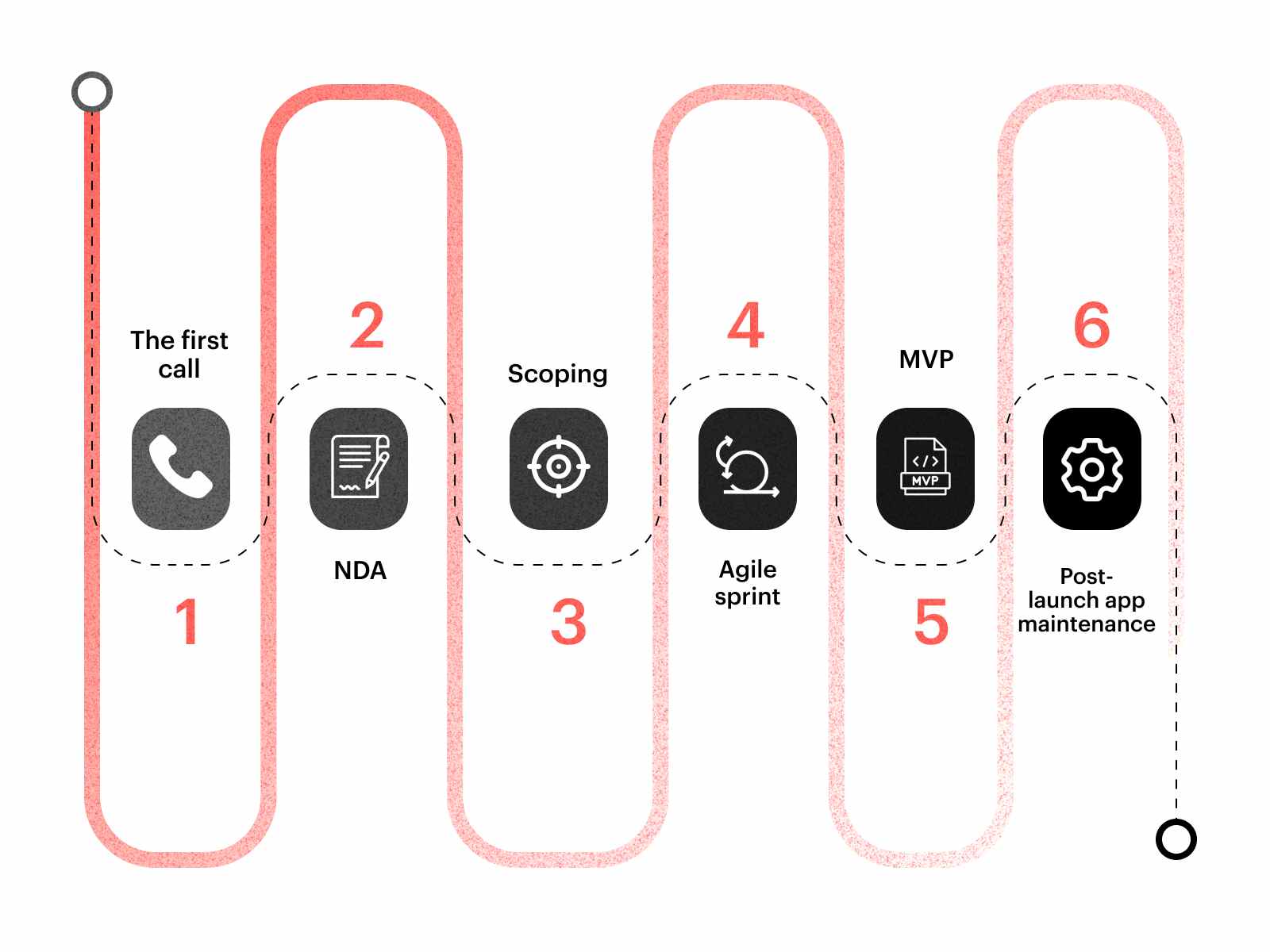
Strategy, Design, Development, and Maintenance are the four phases of the process flow for developing mobile applications typically used by mobile application development companies.
Let’s examine them in more detail:
1. The first call
Firstly, it all begins with a phone call. After the potential customer submits a question on our Contact Us Form with a brief description of their app, we set up a call.
We have members of the business development team and our head of pre-sales, knowledgeable about the technology used to create the app, participate in the call.
Our primary goal is to comprehend the client’s business concept and assess the degree of difficulty of their mobile application during the initial conversation.
2. NDA
Secondly, an NDA follows the call. To ensure that our prospects’ ideas will not be used or shared by other businesses, we sign and send nondisclosure agreements to them.
3. Scoping
We develop a scope of work after the prospect becomes a customer. The scope of work is a document that includes information about the idea, technology stack, and amount of time needed to complete the development process for an app. The foundation of the entire mobile app architecture is the tech stack that is mentioned in the scope of work.
4. Agile sprint
We begin the development process as soon as the client approves the scope of work. We adhere to the Agile Methodology for development. Our designers, mobile app developers, QA team, and clients are all actively involved throughout the process and its associated iterations because the success of the Agile methodology depends on their participation.
In every sprint, we manage a variety of app development procedures.
Design: For our mobile app to be user-friendly and evoke the desired emotions in our users, we adhere to Google Material Design and the iOS Human Interface Guidelines.
Development: Following that, we combine various technology stacks capable of managing complicated mobile application development life cycles that support scalability.
Testing: Agile sprints naturally include mobile app testing. Each component of the app created during a sprint is tested there.
5. MVP
MVPs follow sprints. In some cases, we develop MVP instead of the complete product. This happens mostly when a client needs an MVP to show to the investors.
Our next step is to get feedback from a subset of prospective users on the MVP.
We firmly believe in MVP as a concept. It greatly reduces the time and expense of testing an app on the ground.
We already have a detailed blog on how to develop a lean MVP that scales.
6. Post-launch app maintenance
Finally, app Maintenance is the ongoing step in our procedure. It will continue to be our priority to ensure that millions of people have adopted the app intended for them.
The following are some advantages of post-launch maintenance during the app development process:
- Improved user experience: Routine maintenance can improve user experience, address bug repairs and enhance the app’s general operation.
- Better compatibility: Maintenance can make the app more widely available, ensuring it is compatible with the latest hardware and software.
- Maintained market relevance: A regularly updated app can maintain market relevance, attract new users, and retain existing ones.
- Increased reliability: Regular maintenance lowers downtime and increases reliability by ensuring that the app functions effectively and smoothly.
Commonly asked questions
1. How much does it cost to build an app?
Creating a mobile app might cost anywhere between $40,000 and $500,000.
However, the app’s complexity & features, app platform, UI/UX design, back-end infrastructure, app administration, app category, location, and timeline all affect how much it costs to design an app.
We already addressed this in our previous blog about how much an app development costs.
2. How long does it typically take to develop an app?
If you compare apps with varied degrees of complexity and feature density, the usual app development timeline will look like this:
- Simple App Development – 3-4 months
- Average App Development – 4-6 months
- Complex App Development – more than 9 months
Depending on its complexity and the available resources, each app will take various times to develop.
We already addressed this in our previous blog about the app development timeline.
3. What technologies are used in app development process?
The main programming languages for creating Android mobile apps include Java, Kotlin, Python, R programming, C++, HTML5, and C#. Programming languages, including Swift, Objective-C, C#, and HTML5, power iOS mobile apps.
Wrapping up – App development process
As technology advances, the process of developing an app will continue, from selecting a partner to Product Discovery to app deployment and maintenance. It’s also crucial to remember that creating an app is a continuous process. As previously stated, the app’s features and functionality need to be continually improved after its introduction and in accordance with market trends.
Finally, after reading this, we hope you understand the entire mobile app development process better.
Hiring a reputable mobile app development company is crucial before you begin developing the app. You might, for instance, search for a mobile app development company like Markovate, where our knowledgeable team will assist you with your needs and questions.
It all begins with the Contact Us form. Move forward through this.
App development process: Detailed info-graphic

I’m Rajeev Sharma, Co-Founder and CEO of Markovate, an innovative digital product development firm with a focus on AI and Machine Learning. With over a decade in the field, I’ve led key projects for major players like AT&T and IBM, specializing in mobile app development, UX design, and end-to-end product creation. Armed with a Bachelor’s Degree in Computer Science and Scrum Alliance certifications, I continue to drive technological excellence in today’s fast-paced digital landscape.